Description
MX Inline is an ExpressionEngine plugin that helps you inline files (like webp, png, jpeg, js, css, svg) into your templates.
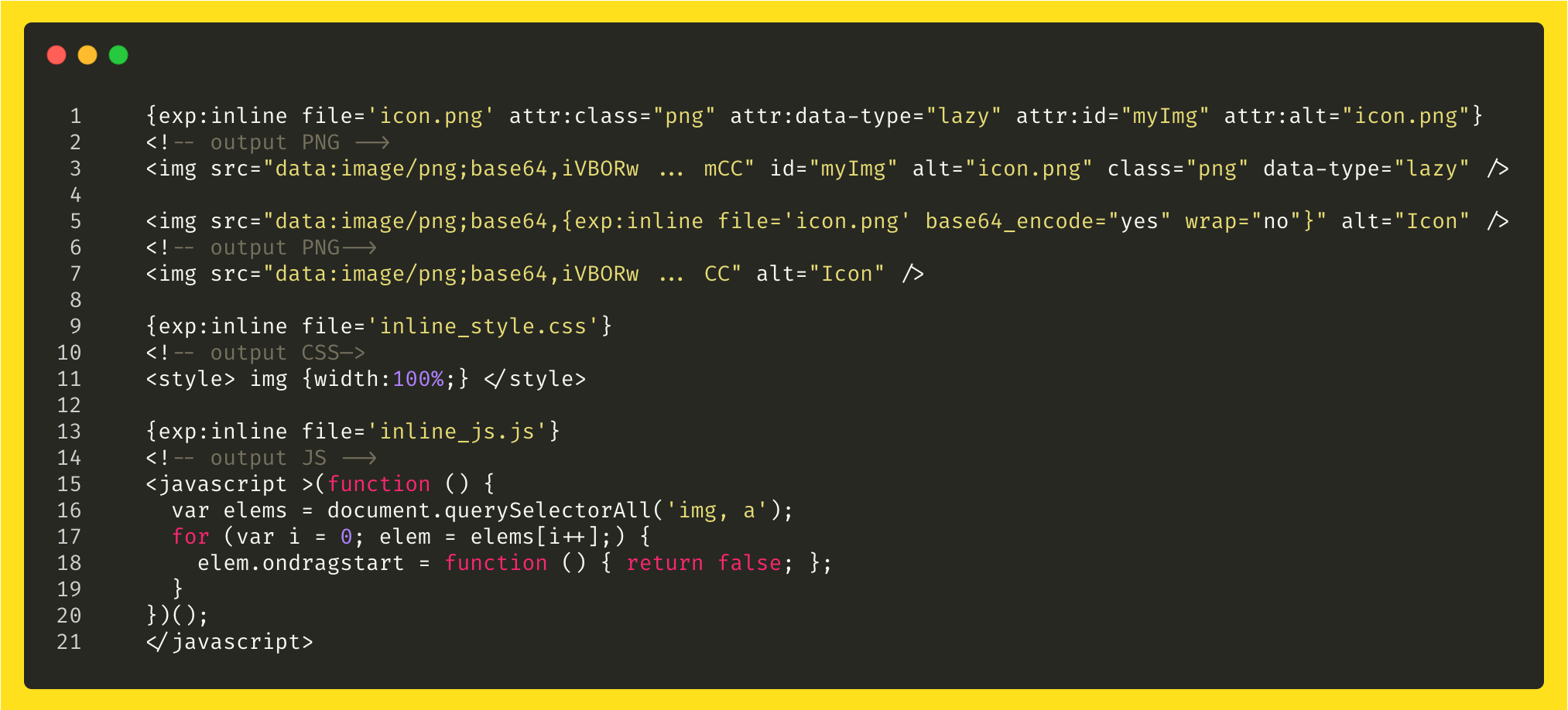
Examples
<img src="data:image/png;base64,{exp:inline file='icon.png' base64_encode="yes" wrap="no"}" alt="Icon" />
<!-- output -->
<img src="data:image/png;base64,iVBORw ... CC" alt="Icon" />
CSS
{exp:inline file='inline_style.css'}
<!-- output -->
<style> img {width:100%;} </style>
JS
{exp:inline file='inline_js.js'}
<!-- output -->
<javascript >(function () {
var elems = document.querySelectorAll('img, a');
for (var i = 0; elem = elems[i++];) {
elem.ondragstart = function () { return false; };
}
})();
</javascript>
SVG
{exp:inline file='//example.com/demo_data/42.svg' attr:class="svg" remote="yes"}
<!-- output -->
<svg class="svg" width="318" height="279" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> ... /svg>
Privacy
Terms
Trademark Use
License
Packet Tide owns and develops ExpressionEngine. © Packet Tide, All Rights Reserved.